material ui drawer under appbar
Read here to understand the Stlying and Positioning. You can configure the SwipeableDrawer to have a visible edge when closed.

Material Ui Toolbar Geeksforgeeks
If you are on mobile you can open.

. The wrapped content is enclosed in a div that gets styled to take account of the drawer and appbar and the wrapper also renders the appbar and drawer meaning that the components. My required is to keep Appbar fixed and drawer should be open and close below the appbar. You can accomplish that with.
If you are on a desktop you can toggle the drawer with the OPEN button. Its used for branding screen titles. This appBar class in default class for AppBar component In your case there might be a marginLeft for the appBar and for themebreakpointsup sm width might be calc 100 -.
Const styles theme. A preconfigured Material-UI Drawer nested under an AppBar and inside a div. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.
You will have to set CSS z-index property for the appBar class in styles themebreakpointsupsm. Since your drawer is now underneath the AppBar youll need to move the content in the drawer down the screen so that it is not hidden underneath the bar. Ad by MUI The top App bar provides content and actions related to the current screen.
All the examples provided in material-ui-next web page are starts with Appbar. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Material-UI Drawer Under AppBar Links to Full Code below.
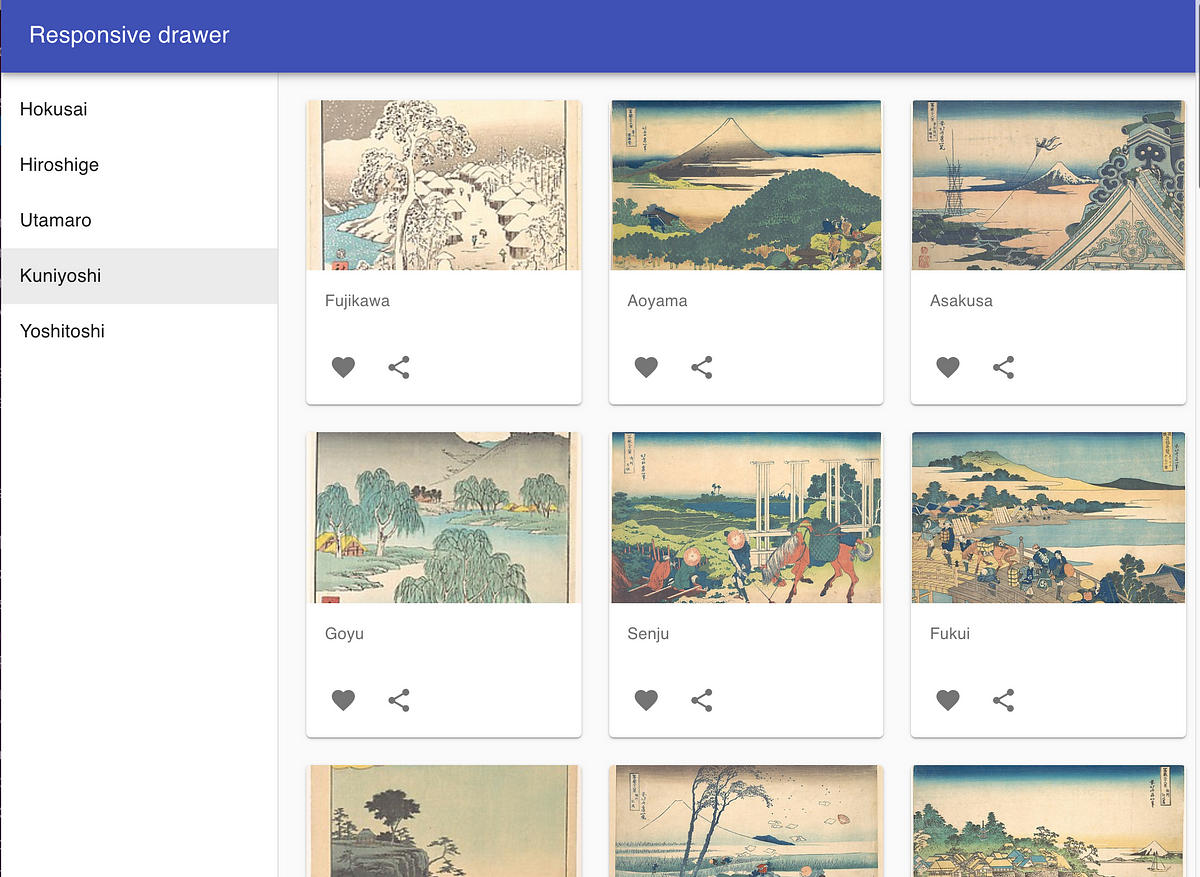
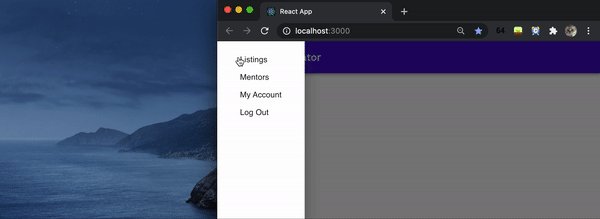
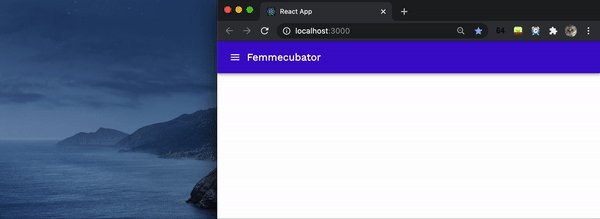
The Material-UI docs call that a Drawer thats been clipped under the app barTo achieve it you first have to define a z-index for your AppBar your styles object. Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a. Npx create-react-app drawer-app cd drawer-app Need react router dom npm install --save react-router-dom.
Demonstrate Drawer direction types and styling of Drawer component. Im struggling trying to render the appbar and drawer as separate. All the examples provided in material-ui-next web page are starts with Appbar.
ThemezIndexdrawer 1 This appBar. A large UI kit with over 600 handcrafted MUI components. How can we place drawer either it is permanent or responsive drawer below the appbar.

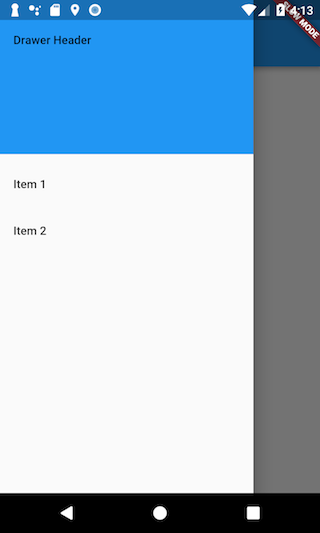
Flutter How To Add Drawer Below App Bar And Set Menu Icon

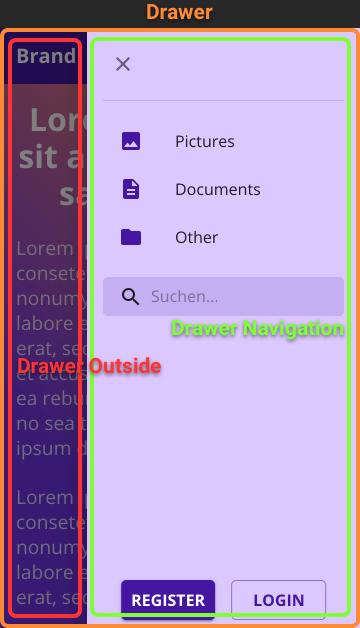
Creating A Hamburger Menu Navigation With React And Material Ui 5

Material Ui Icons Examples Codesandbox

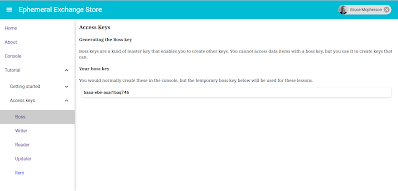
Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

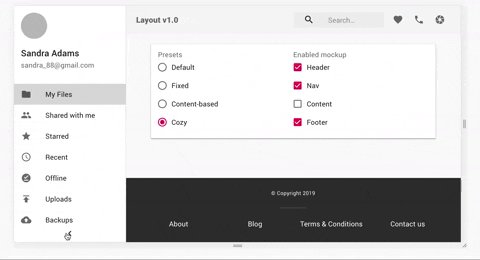
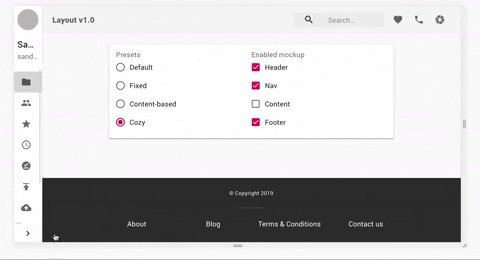
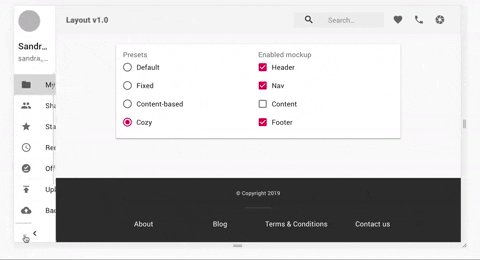
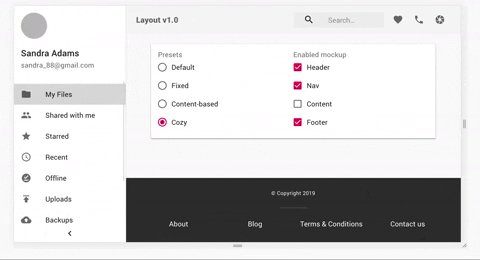
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces
Material Ui Open Drawer Underneath Appbar Demo Codesandbox

Having Trouble Using Appbar Drawer

Material Ui React Router 6 Responsive Drawer Youtube

Menubars With React Js And Materail Ui In 2021 Drawer Appbar Toolbar Reaction Routing Youtube

The Responsive Drawer Example S Toolbar Title Is Misaligned When Run Outside Of Codesandbox Issue 15088 Mui Material Ui Github

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

Appbar Class Material Library Dart Api

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

How To Make Reusable App Bar And Drawer In Flutter

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Making A Responsive Header With Materialui And React By Anh Better Programming